Index Surge: Amplifying Your Insights
Stay updated with the latest trends and news across various industries.
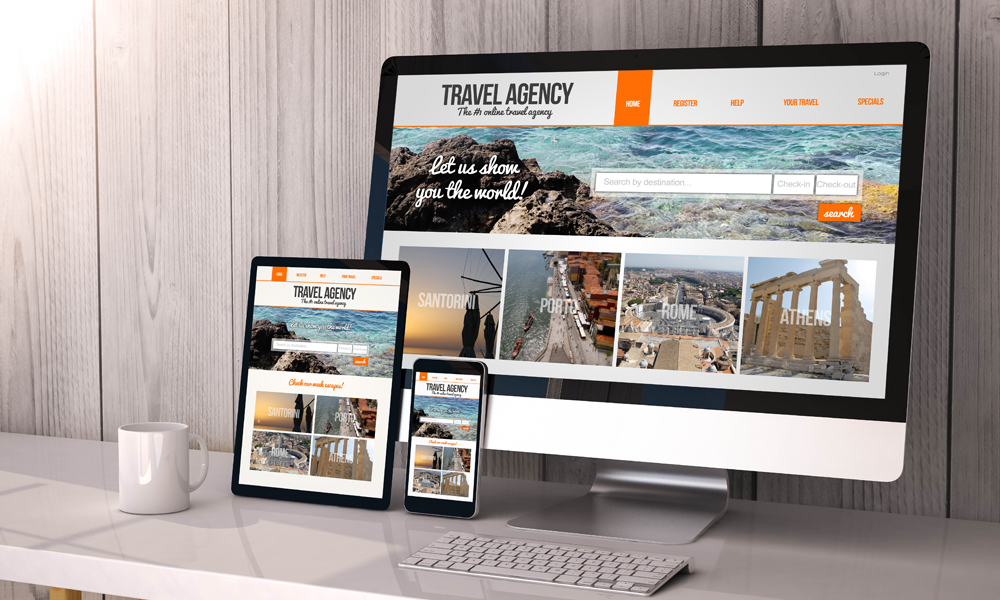
Responsive Web Design: Because Your Site Should Look Good Anywhere
Transform your website's appearance across all devices! Discover the secrets of responsive web design for a stunning online presence.
The Importance of Responsive Web Design: Adapting to Every Screen
In today's digital age, responsive web design is no longer optional; it is a necessity. With the proliferation of various devices, from smartphones to tablets and large desktop monitors, businesses must ensure their websites provide an optimal viewing experience across all screens. A well-implemented responsive design allows for seamless navigation, faster load times, and improved readability, enhancing user engagement and satisfaction. This flexibility not only meets user expectations but also boosts your site's visibility in search engine results, as search engines prioritize mobile-friendly sites.
Moreover, responsive web design directly impacts your website's performance metrics. A website that adapts effortlessly to different screen sizes tends to have lower bounce rates, increased time spent on pages, and higher conversion rates. By employing a responsive design strategy, you can create a unified brand experience that resonates with users, regardless of the device they are using. Ultimately, investing in responsive design is investing in your business's future, ensuring you remain competitive in an ever-evolving digital landscape.

10 Essential Principles of Responsive Web Design You Should Know
Responsive web design is crucial in today's digital landscape, ensuring that your website functions seamlessly across various devices and screen sizes. Here are 10 essential principles of responsive web design that you should know:
- Fluid Grids: Use percentage-based widths to allow elements to scale based on the screen size.
- Flexible Images: Implement CSS to scale images and prevent them from exceeding their containing elements.
- Media Queries: Apply CSS rules conditionally based on the viewport size and orientation.
- Mobile First: Design for the smallest screens first, then progressively enhance for larger devices.
- Breakpoints: Set specific points where your layout will adapt to different screen sizes.
Continuing with the principles, here are five more vital responsive web design concepts:
- Viewport Meta Tag: Ensure proper scaling on mobile devices by including the viewport meta tag in your HTML.
- Responsive Typography: Use relative units like ems and percentages for font sizes, enabling text to scale fluidly.
- Prioritize Content: Reorganize and prioritize critical content to suit smaller screens without overwhelming the user.
- User Experience: Design with touch interactions in mind, ensuring buttons and links are easily clickable on smaller devices.
- Testing: Regularly test your website on various devices and browsers to ensure consistency and functionality.
How Does Responsive Web Design Improve User Experience and SEO?
Responsive web design enhances user experience by ensuring that a website automatically adjusts its layout and content according to the screen size of the device being used. This means that whether a user is on a desktop, tablet, or smartphone, they will have a seamless browsing experience. For instance, elements like images and text resize dynamically, maintaining readability and accessibility. Additionally, the elimination of the need for separate mobile sites reduces navigation confusion, allowing users to find information quickly and enjoyably.
From an SEO perspective, responsive web design is crucial as it aligns with search engine algorithms that prioritize user experience. Google, for example, favors websites that are mobile-friendly, which means that a responsive design can lead to higher rankings in search results. Furthermore, having a single URL for all devices simplifies the indexing process for search engines, ultimately boosting visibility and organic traffic. In this way, a well-implemented responsive design not only improves user engagement but also enhances a site's overall search engine performance.