Index Surge: Amplifying Your Insights
Stay updated with the latest trends and news across various industries.
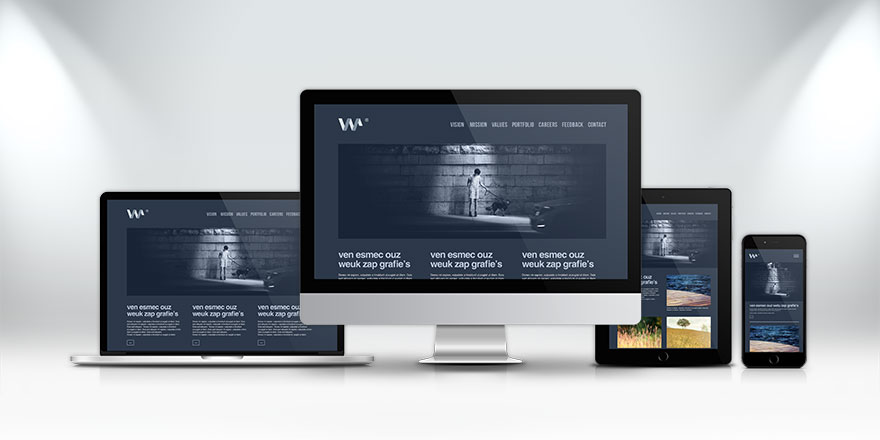
Responsive Design: Where Your Website Meets Every Screen
Transform your website with responsive design! Unlock a seamless experience for every device and attract more visitors today.
The Importance of Responsive Design in Today's Digital Landscape
In today's digital landscape, responsive design is no longer just an option but a necessity. With the increasing use of mobile devices, websites must be able to adapt seamlessly to various screen sizes and resolutions. A well-executed responsive design enhances the user experience by ensuring that visitors can easily navigate and interact with content, regardless of the device they are using. This adaptability not only keeps users engaged but also plays a crucial role in improving search engine optimization (SEO), as search engines prioritize mobile-friendly websites.
Moreover, responsive design can lead to higher conversion rates and increased customer satisfaction. By providing a consistent and enjoyable experience across different platforms, businesses can build trust and encourage users to return. Additionally, maintaining a single URL for all devices simplifies content management and reduces the chances of duplicate content issues, which can negatively impact SEO rankings. In conclusion, investing in responsive design is essential for any business aiming to thrive in the competitive digital marketplace.

5 Key Principles of Creating a Responsive Website
Creating a responsive website is essential in today’s digital landscape, where users access content through a variety of devices. The first principle of responsive design is flexibility. This means that your site's layout and content should adapt seamlessly to different screen sizes. Utilizing a grid system helps in organizing elements proportionately, ensuring that your website looks polished on desktops, tablets, and smartphones alike.
The second principle is Media Queries. By using CSS media queries, you can apply different styling rules based on the device's screen resolution. This allows you to tailor your site’s appearance and functionality to enhance user experience on all devices. Additionally, picture element or srcset attributes can be employed for responsive images, ensuring fast loading times and optimized visuals for various display contexts.
How to Optimize Your Website for Every Screen Size?
Optimizing your website for every screen size is crucial in today’s digital landscape where users access content on various devices, from smartphones to large desktop monitors. Start by adopting a responsive design approach, which ensures that your website adapts fluidly to different screen sizes without compromising user experience. Utilizing CSS media queries is an effective way to achieve this. For instance, you can set breakpoints for different devices to apply specific styles that enhance readability and usability, making sure that your content remains accessible and visually appealing.
In addition to a responsive design, consider employing flexible images and media to further enhance your site’s adaptability. This involves using the max-width: 100% style rule to ensure that images scale appropriately within their containing elements. Moreover, testing your website across various devices and screen sizes should be an integral part of your optimization strategy. Tools like browser developer tools and online testing platforms can simulate different environments, allowing you to identify and rectify any usability issues efficiently.