Index Surge: Amplifying Your Insights
Stay updated with the latest trends and news across various industries.
Framework Frenzy: Why Your Next Project Needs a CSS Makeover
Transform your project with a game-changing CSS makeover! Discover the secrets to a stunning design that captivates users.
Top 5 CSS Frameworks to Elevate Your Project's Design
When it comes to web development, choosing the right CSS framework can significantly enhance your project's design and streamline your workflow. In this guide, we will explore the top 5 CSS frameworks that can elevate your project's visual appeal and functionality. These frameworks not only provide a solid foundation for responsive design but also help in maintaining consistent styling across various devices. Let's dive into the frameworks that can take your web projects to the next level.
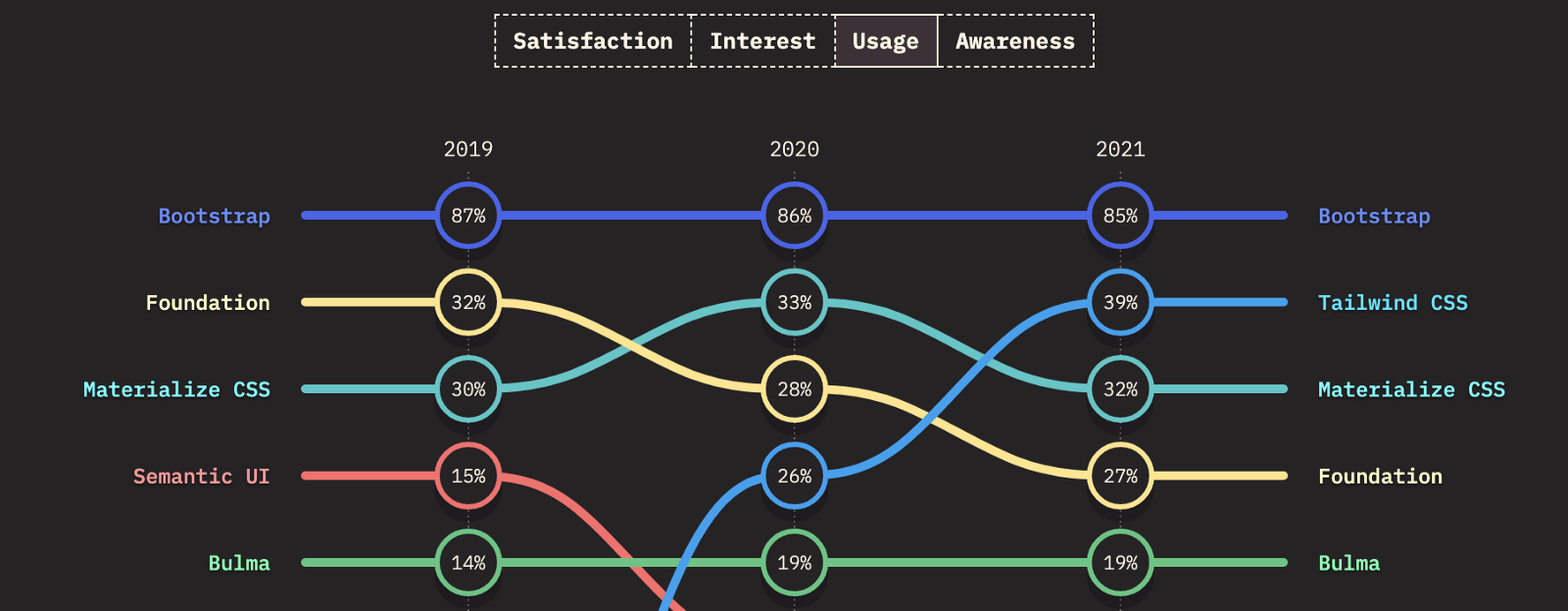
- Bootstrap: Known for its grid system and extensive components, Bootstrap is a leading choice for developers looking to build responsive and mobile-first websites.
- Tailwind CSS: With its utility-first approach, Tailwind allows developers to create custom designs without leaving their HTML.
- Foundation: Developed by ZURB, Foundation offers a robust framework with advanced features, making it ideal for complex designs.
- Bulma: This modern CSS framework is based on Flexbox, providing a clean and simple syntax for creating responsive layouts.
- Materialize: Inspired by Google's Material Design, Materialize offers a set of components that encourage a cohesive and intuitive user experience.

How a CSS Makeover Can Improve User Experience and Engagement
A CSS makeover can significantly enhance the user experience by making websites more visually appealing and easier to navigate. When users encounter a clean, modern design, they are more likely to feel comfortable and engaged. Key elements such as color schemes, font choices, and layout can all contribute to a positive first impression. For instance, a well-chosen color palette can evoke emotions, while intuitive navigation can streamline their journey through your site. As a result, investing in a CSS overhaul not only beautifies your platform but also encourages users to explore further.
Moreover, a CSS makeover can lead to improved engagement metrics. When a website is both responsive and aesthetically pleasing, visitors are more inclined to stay longer and interact with content. Elements like hover effects and animations can create a dynamic environment that captures users' attention. Research shows that users are more likely to return to a site that provides a seamless experience. Therefore, prioritizing CSS design tweaks will not only enhance user satisfaction but also foster loyalty and repeat visits, ultimately benefiting your blog in the long run.
Is Your Website Stuck in the Past? Signs It's Time for a CSS Overhaul
If your website has a dated appearance, it might be a clear sign that it's time for a CSS overhaul. A modern design not only enhances user experience but also boosts your site's credibility. Look for signs like outdated color schemes, clunky layouts, and an overall lack of responsiveness. Websites that don’t adapt well to mobile devices can frustrate users and lead to increased bounce rates. If your site feels like it's stuck in the past, it may be high time to consider a redesign that aligns with current web standards.
Another key indicator that your site needs a CSS update is poor performance across different browsers and devices. When certain elements display inconsistently, it can tarnish your website's reputation. Evaluate loading times, font legibility, and button interaction on various platforms. If visitors struggle to navigate or experience cumbersome usability, introducing a modern CSS framework could revolutionize their experience and improve engagement metrics significantly.